将 Git 项目提交到多个不同的仓库
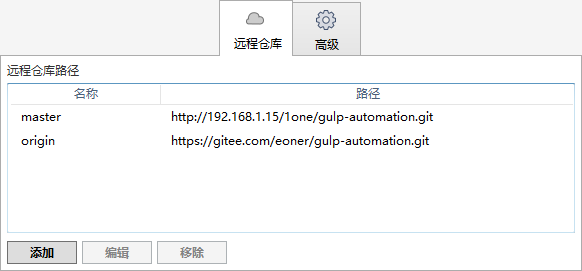
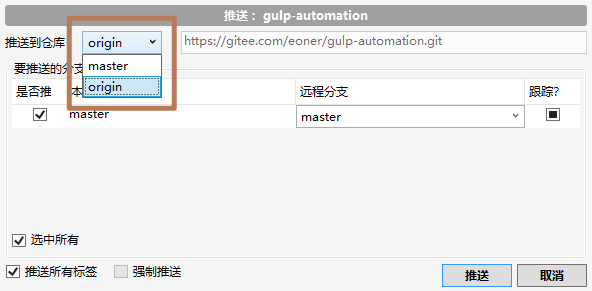
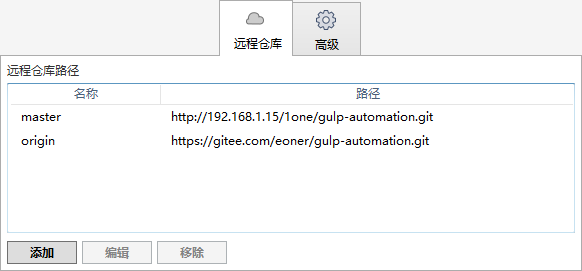
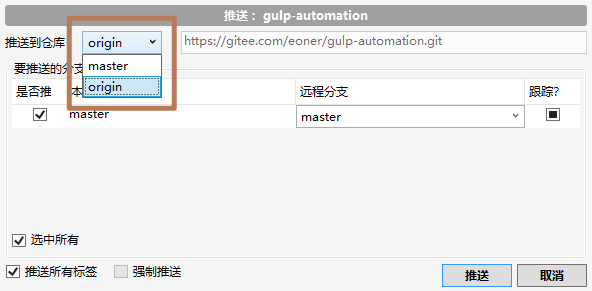
在维护一些开源项目的时候,会遇到需要将代码提交到多个开源仓库,比如 Github/Gitlab/Gitee 等等,一般的做法是借助 GUI 工具配置多个远程仓库,例如 Sourcetree 里就是这样。

但是这样也并没有很方便,因为提交的时候需要分别提交,例如我配置了 2 个仓库,就需要提交 2 次,如果仓库比较多,重复性的操作就会比较多,而且容易出错,忘记提交了哪些仓库,哪些仓库还没提交。

在维护一些开源项目的时候,会遇到需要将代码提交到多个开源仓库,比如 Github/Gitlab/Gitee 等等,一般的做法是借助 GUI 工具配置多个远程仓库,例如 Sourcetree 里就是这样。

但是这样也并没有很方便,因为提交的时候需要分别提交,例如我配置了 2 个仓库,就需要提交 2 次,如果仓库比较多,重复性的操作就会比较多,而且容易出错,忘记提交了哪些仓库,哪些仓库还没提交。


精灵图想必对大家来说都不陌生,就是将多个小图整合到一张图上,以此减少浏览器向服务器请求的次数,从而提高网页的加载速度。
而在 Vue 项目中,我通常会使用 webpack-spritesmith 这个 npm 包来制作需要的精灵图,而这篇文章主要是针对 webpack-spritesmith 的一些高阶使用技巧。
如果你没使用过 webpack-spritesmith ,建议熟悉了解后再阅读本篇文章。
在 Vue 中,我们通过 Vue.component('MyComponentName', { /* ... */ }) 的方式来进行全局组件注册,但如果需要全局注册的组件很多,这时代码就会变得比较臃肿,例如:
1 | // 注册 5 个全局组件 |
下面我们就针对这块痛点,做些优化。
导航一直是后台系统里不可缺少的一块,在 jQuery 时代,我通常会将导航的信息以数组的形式存放在某个 js 文件里,然后通过遍历数组动态渲染到页面上。
到了 Vue 后,这一方式似乎没什么变化,但工作量却变多了,因为 Vue 多了一步路由配置,不配置路由则不能跳转到需要的页面,也就是我要维护两份数据,一份是路由,一份是导航数组,而且这两份数据的相似度极高。
这一痛点其实在 vue-element-admin 里已经解决了,在通读源码后,我决定自行实现一个通过嵌套路由动态生成后台导航的功能。
后台开发离不开权限,不同的用户登录,根据不同的权限,可以访问不同的管理目录。但在使用 vue-element-template 里内置的权限模块功能后,发现作者提供的权限模块扩展性不是很好,所以这篇文章就是记录我是如何基于作者原有的权限模块进行的一次重构。
在移动端,不管是在 App、H5,还是小程序,滚动加载已经成了列表页的标配功能。
但最近在学习小程序的时候,发现一个问题,就是如果第一页的数据如果无法撑满一屏,这时候无法滚动页面,也就导致不能触发加载第二页的数据。
对于这个问题,最简单的办法就是把每页加载的条目加大,比如原先一页 10 条,那就改成一页 15 条,或者 20 条,保证一页的数据能撑满一屏就可以。
但做为一个技术人员,这样的解决方案难免有点不 geek ,于是,我想到了另一种解决方案。
最近几天,对以前制作的 gulp-automation 进行了一次较大的升级,这篇文章主要是记录一下升级的心路历程,也勉强算一篇升级说明吧。😀
写完这篇年终小结,意味着我的 2018 年正式结束了,因为公司放假正好是今天开始。当然很巧的是,我在这个独立博客写的第一篇文章也是 1 月 31 日,时间刚好整一年。
其实这篇文章早就写好了,为了凑这天整整等了一周。😂