gulp-automation 升级小记
最近几天,对以前制作的 gulp-automation 进行了一次较大的升级,这篇文章主要是记录一下升级的心路历程,也勉强算一篇升级说明吧。😀
升级至 Gulp 4.0
Gulp 其实在 2015 年就已经放出 4.0 的分支,网上还能找到腾讯 AlloyTeam 在 2015 年发布一篇《是时候升级你的gulp到4.0了》的文章,但直到去年 Gulp 才正式发布 4.0 。
根据官方的说明,如果全局安装过旧版本的 gulp ,需要先运行 npm rm --global gulp 卸载旧版本后,再运行 npm install --global gulp-cli 安装最新版本。
新的 task 注册方法
在 4.0 里 gulp.task 支持传递一个具名函数做为参数, gulp 会自动注册一个 taskname ,比如以前是这样写的:
1 | gulp.task('zip', function(){ |
现在就可以这样写了:
1 | function zip(){ |
gulp.series 和 gulp.parallel
在一个复杂的构建工作流程里,会涉及到各种同步或异步执行的任务。以前我会使用 run-sequence 这种依赖包来解决,但用着并不是很明白。
现在官方终于出面解决这问题了,增加了 gulp.series(顺序执行)和 gulp.parallel(同时执行)这两个 API 。这部分我就不举对比的例子了,直接看下引入 gulp.series 和 gulp.parallel 后的代码是怎么样的吧。
1 | function a(){ } |
在 4.0 里
gulp.task取消了三个参数的用法。
移除 Compass
在实际项目开发中,发现 compass 的编译时间实在是太耗时了,而且使用到的东西也不多,也就用到了 compass 里的精灵图生成,所以在这次升级中,果断把 compass 给移除了。
sass
移除 compass 之后, sass 文件的编译就要自己实现了,当然这部分不难,直接安装 gulp-sass 、gulp-sourcemaps 和 node-sass 的依赖包后,再写一个具名函数就可以了。
1 | function sass() { |
精灵图
精灵图我用的是 gulp.spritesmith ,但在使用上做了一些小技巧,实现了一次生成多张精灵图,同时结合 gulp.watch 还做到了实时更新精灵图。
1 | function sprites() { |
移除 yargs ,引入 inquirer
毕竟图形化的操作方式比起敲命令行还是会更加直观,所以这次升级把这部分也优化了。
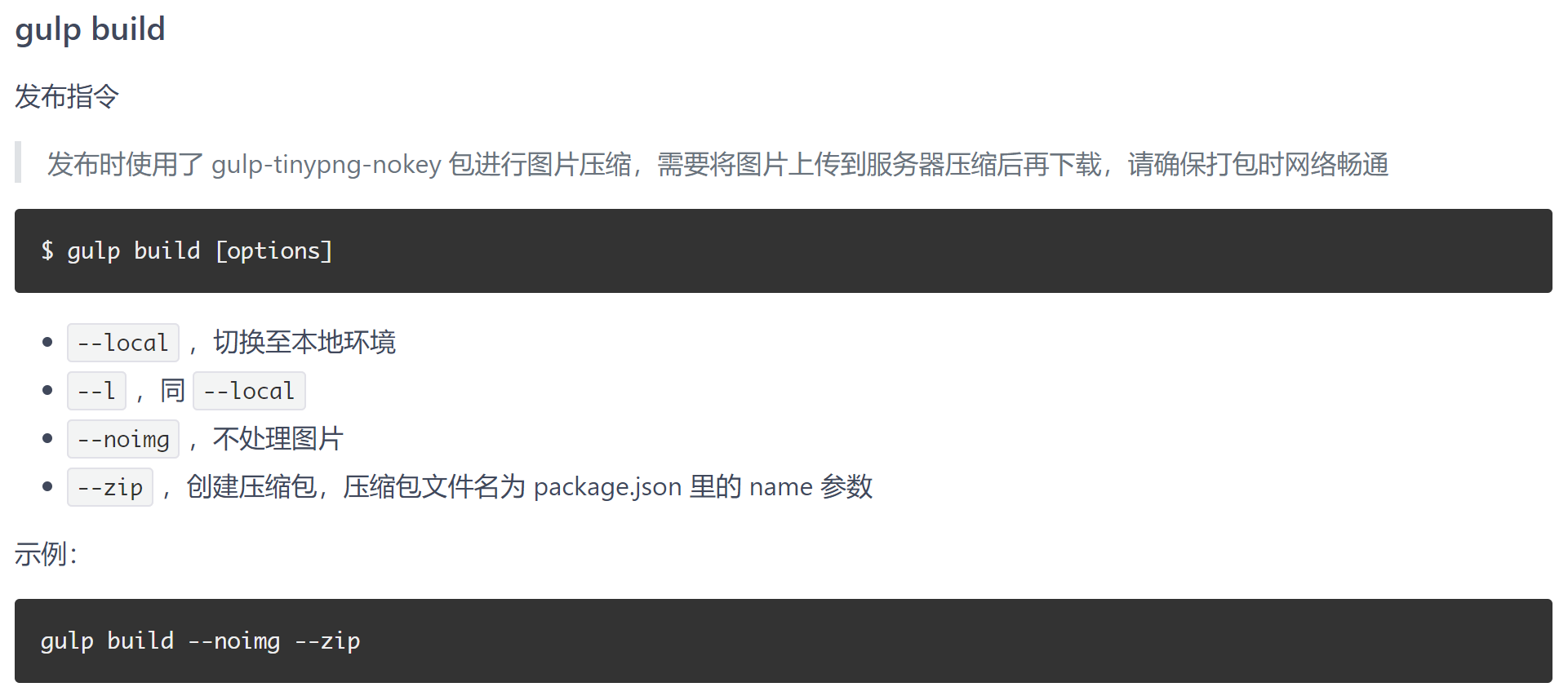
比如下面这个是原先 gulp build 打包指令的说明文档,涉及到很多可选参数:

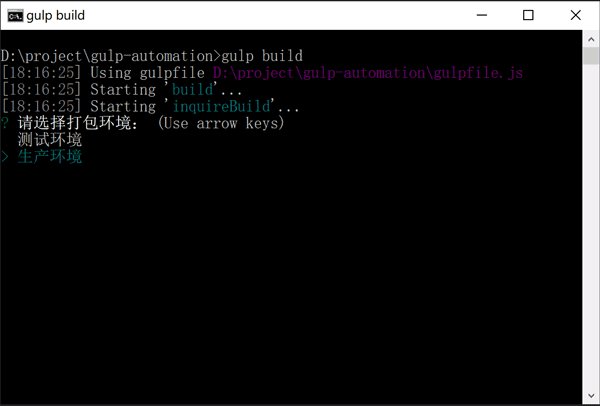
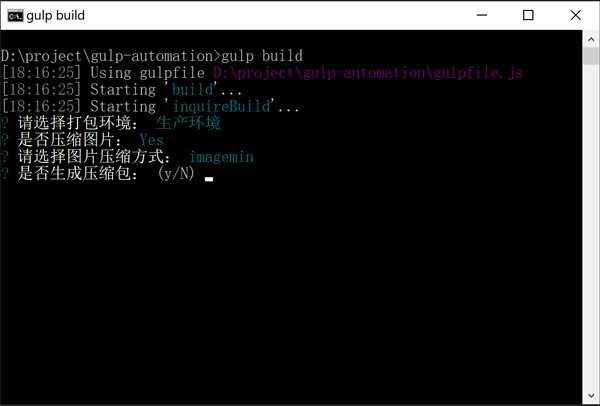
而现在只需要输入 gulp build ,根据引导提示一步步确认就可以了,我自己使用起来感觉极爽!

在学习 inquirer 的时候,我还发现了一个叫 gulp-prompt 的包,它核心也是使用了 inquirer ,但没有用它的原因是因为我在使用 list 类型的时候, task 结束后进程不会结束,并且在 issues 里发现去年 11 月就有人提了,但一直没得到解决, so sad 😔
总结
以上就是本次 gulp-automation 的升级小记,这套基于 Gulp 的自动化工作流在我司内部使用了一年多的时间,整个开发流程也比较符合大部分公司。
如果你也在使用 Gulp ,我认真的推荐你走过路过,不如看一眼,如果觉得有用,那是我的荣幸,如果觉得有不足的,也希望能留言告诉我。