gulp-file-include 踩坑
在之前的这篇 Post not found: 前端自动化工作流 [前端自动化工作流] 文章里,我主要提到了一个 gulp 插件,就是 gulp-file-include 。在使用了一段时间后,也踩了不少坑,特此开一篇文章记录一下。
不支持 else 语法
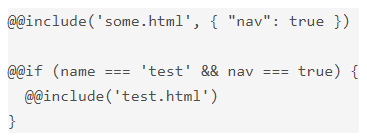
查阅官方文档,发现是支持 if 语法的:

在实际使用中,自然而然的就用上了 if/else:
1 | @ |
1 | @@if(age >= 18){ |
但输出的结果是:

所以这里只能写两个 if 来实现:
1 | @ >= 18){ |
如果有更多条件判断,则继续增加 if 语句即可。
临时变量无法在 if/for/loop 嵌套中使用
这个描述可能不太好理解,具体看下这段代码:
1 | @@for(var i = 0; i < arr.length; i++){ |
我希望循环 arr 数组的时候,第一条输出“这是第一条”文字,但执行会提示 i is not defined: (i == 0) ,试了好多写法都不行,最后发现用反单引号(`)加三元运算符可以解决这个问题:
1 | @(var i = 0; i < arr.length; i++){ |