Vue 组件发布到 NPM 全记录
虽然学习 Vue 没多久,但按捺不住我这颗想为社区贡献的心,一直就想着有机会能发布一个自己的组件,但搜遍各种教程,发现起步操作几乎都是 vue init webpack-simple ,这是 Vue CLI 2.x 的语法,而我本地已经早已安装了 Vue CLI 3,难道要降级才能发布组件?不存在的,这辈子不可能降级的,那只能硬着头皮慢慢摸索了……
初始化项目
我们先执行 vue ui 启动 Vue CLI 的图形化界面,然后再创建一个新项目,就先取名叫 my-first-component ,预设选择默认。


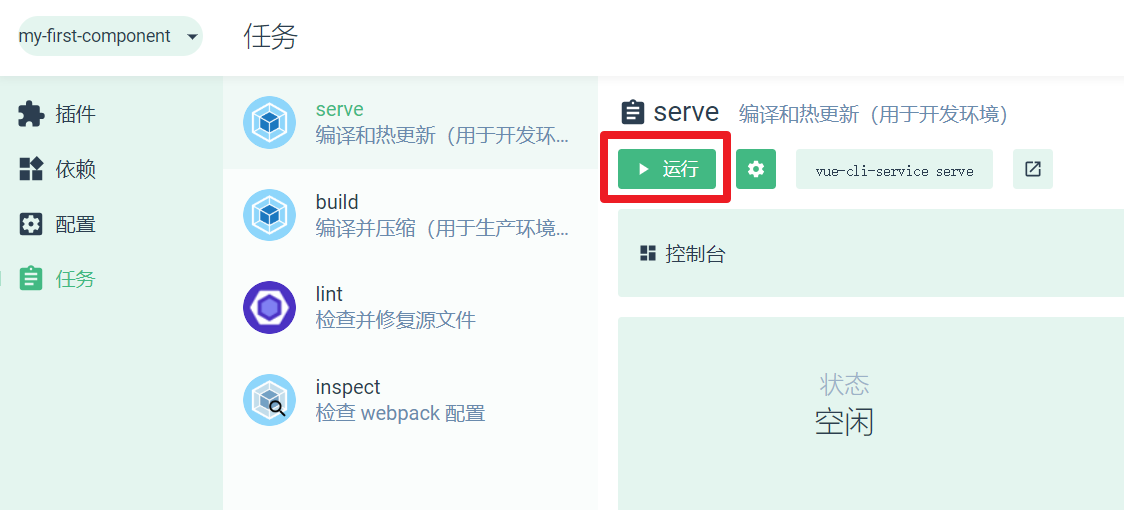
初始化完毕后就可以看到刚创建的项目了,我们先什么都不做,到“任务”里先把项目运行起来。

如果一切正常,运行成功后访问 http://localhost:8080 会看到以下界面:

编写组件
这一步就是我们熟悉的 Vue 开发了,这里我就简单写一个展示数组的组件用于演示。
首先删除 component 目录下默认生成的 HelloWorld.vue 文件,并创建 MyFirstComponent.vue 文件,然后写入下面代码:
接着在组件同目录下创建 index.js ,做为组件的入口文件:
1 | import MyFirstComponent from './MyFirstComponent.vue' |
最后修改 App.vue 文件,看看组件是否可以调用成功。
1 | <template> |
能正常运行,那这个组件就编写完成了。

打包组件
因为 Vue CLI 图形界面里的 build 任务是打包整个应用,而我们希望打包出是库的形式,所以先打开 package.json ,修改 script 里的内容为:
1 | { |
然后在项目根目录新建一个 vue.config.js 文件,写入:
1 | module.exports = { |
因为打包出来的库会将 css 单独提取到 css 文件里,设置 extract 为 false 则会强制内联。
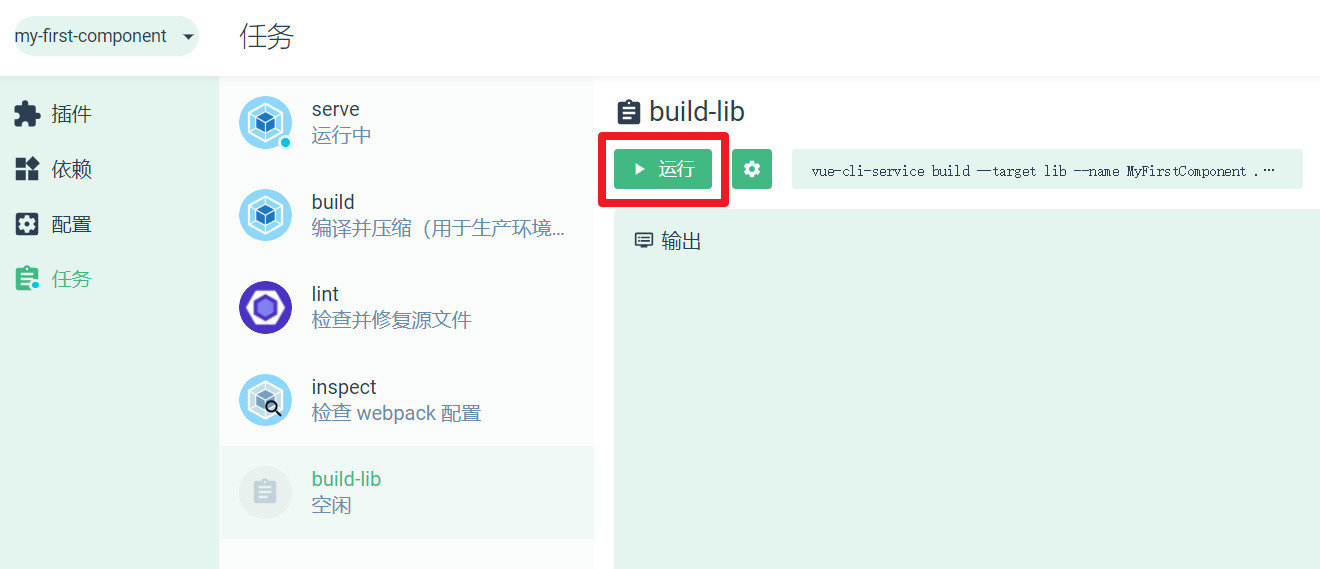
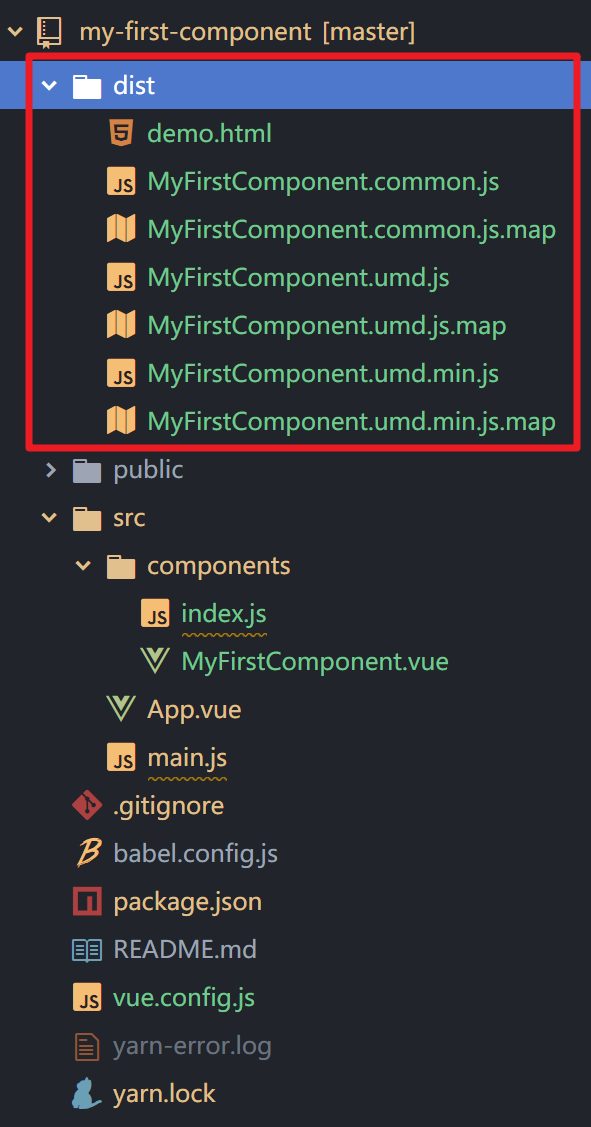
现在我们回到 Vue CLI 图形界面里,就会看到这一条刚才新增的任务,点击运行,最终会在根目录生成好打包出来的文件。


发布组件
准备工作
发布前需要做一些准备工作,首先要配置我们的 package.json 文件。
1 | { |
| 参数 | 说明 |
|---|---|
| name | 组件名字,确保不会和别人的组件重名,可在 NPM 上测试搜索 |
| version | 版本号,默认是 0.1.0 ,之后每次发布,都要修改版本号 |
| private | 设置为 false 才能发布 |
| main | 入口文件,指向我们打包好的 js 文件 |
然后打开 .gitignore 文件,删掉 dist/ ,要不然发布的时候 dist 目录会被忽略掉不被发布到 NPM 上。
接着打开 README.md 给我们的组件写一份完整的介绍吧,方便别人了解我们的组件是做什么的,以及怎么使用。
最后我们访问 NPM 并注册好自己的账号,接下来就可以开始发布了。
发布
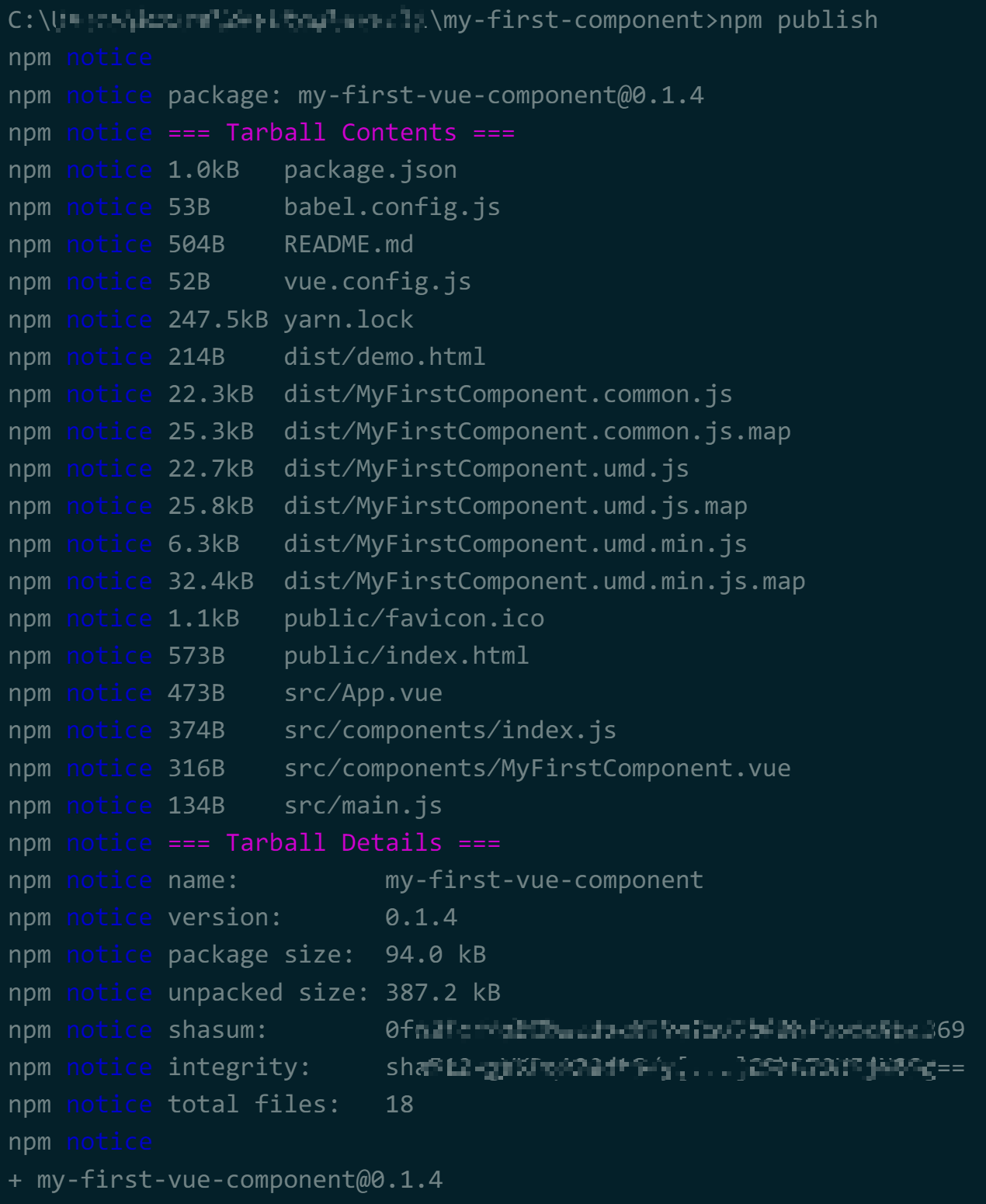
在项目根目录下运行 npm login 进行登录,登录成功后再执行 npm publish 就会开始发布操作。

如果 NPM 全局已经替换成淘宝的镜像源后,登录和发布会失败,这时候可以在命令后面加上 --registry http://registry.npmjs.org 即可。
1 | npm login --registry http://registry.npmjs.org |
登录成功后,登录信息会存放于全局,也就是说,下次更新发布组件,不需要再重新登录,直接执行 npm publish 即可。
通过 npm whoami 可查看当前登录账号名。
安装测试
虽然在本地测试过没问题,但最好还是实际安装测试一下。我们在项目根目录下执行 npm install my-first-vue-component -S ,安装成功后,打开我们的 App.vue 文件,将组件引入修改为 import MyFirstComponent from 'my-first-vue-component' ,访问一下页面,大功告成!
最后
其实安装了 Vue CLI 3 也可以使用旧版 vue init 功能,需要全局安装一个桥接工具,这是我在开发完组件后才发现的资料,果然还是文档没看仔细。
1 | npm install -g /cli-init |
最后,以上的整个从开发到发布,都是一次练习操作,而真正意义上由我开发的一个 Vue 组件是这个: vue-clicaptcha ,它是由原先 jQuery 版本移植过来的,搭配 PHP 后端一起使用,欢迎大家体验。