初识 ESLint

昨天在学习 vue-element-admin 的时候发现一个神奇的现象,因为我的编码习惯是使用 4 个空格做为缩进,但在 VS Code 里编辑 vue-element-admin 项目的时候,发现一保存,编辑器就会对代码进行格式化(我以 4 个空格缩进写的代码会被格式化成 2 个空格缩进),这个“黑科技”突然就引起了我的性趣兴趣,于是一路顺藤摸瓜,发现了今天的主角 —— ESLint
什么是 ESLint
官方的一句话介绍:可组装的 JavaScript 和 JSX 检查工具。简单的说,它可以帮我们检测代码,小到检测代码是否有错误,大到检测代码风格是否符合规范。
要知道,代码风格这事,一个人好搞定,自己想怎么来就怎么来,可一旦项目大了,需要多人协作开发就比较麻烦了。拿我司的情况来说,虽然我也编写了代码风格规范的文档,但实际落地有一定的学习成本,需要培养一种新的编码风格的习惯,如果本身原有习惯较差,那学习成本就越大。其次还有各种其他因素也可能导致代码风格无法统一,比如偷懒了,忘记了,跨编辑器等等。
所以在我看来, ESLint 的出现极大简化了统一代码风格这事,让程序员能更专注业务。
安装 ESLint
夸了这么多,那就安装起来用一用吧,首先就是全局安装 ESLint :
1 | npm i -g eslint |
安装好后,进入我们的项目根目录,进行下初始化:
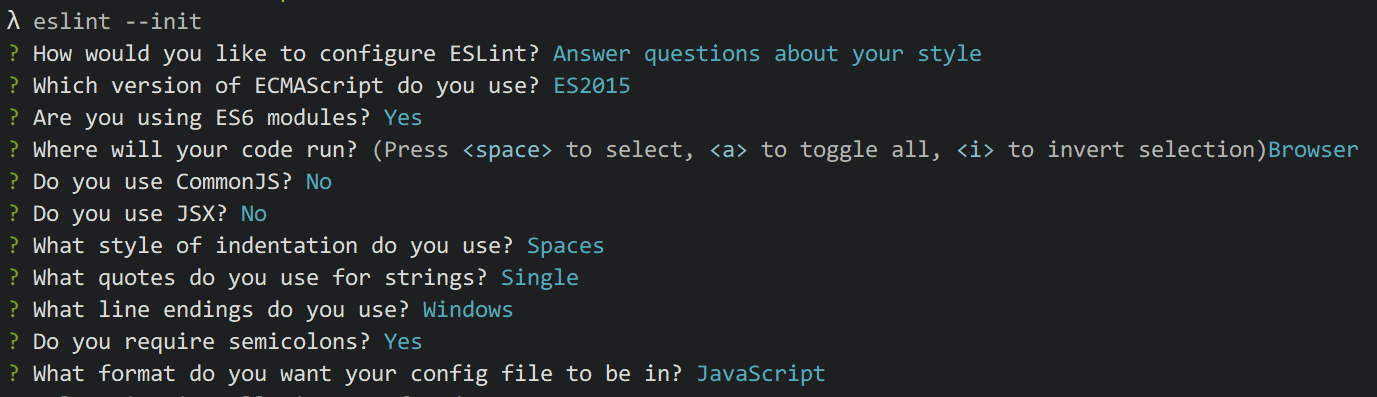
1 | eslint --init |
ESLint 会提示“How would you like to configure ESLint?”,我们选择“Answer questions about your style”,然后接下来就是根据它的问题进行初始化的配置。

配置好后,会在项目根目录下创建一个 .eslintrc.js 文件,这个就是 ESLint 的配置文件了,后面我们还要修改这个文件,增加更多检测规则。
配置
打开 .eslintrc.js 文件,找到 rules 属性,这部分就是主要配置的部分,可以看到 rules 属性里已经有一部分规则了,这些是在初始化的时候生成的,但这部分规则肯定是不够的,这时候我们就要去官方文档里查阅有提供哪些检测规则,把需要的添加进来,形成一套自己/公司的代码规范。
例如,我想增加 block-spacing(禁止或强制在代码块中开括号前和闭括号后有空格)这条规则,那就在 .eslintrc.js 文件的 rules 属性里增加一项:
1 | "block-spacing": [ |
其中 error 代表规则是否开启及错误级别,一共有 3 个可选项:
"off"或0- 关闭规则"warn"或1- 开启规则,使用警告级别的错误:warn (不会导致程序退出)"error"或2- 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
更多规则移至:官方文档
ESLint & Vue
ESLint 本身不支持 Vue 的语法的检测,所以我们需要在项目里添加一个 eslint-plugin-vue 依赖,让 ESLint 懂 Vue 。
安装好后,打开 .eslintrc.js 文件修改 extends 属性:
1 | extends: [ |
eslint-plugin-vue 提供了 4 种 Vue 规则预设,分别是:
"plugin:vue/base"- 基本规则"plugin:vue/essential"- 错误预防"plugin:vue/strongly-recommended"- 提高可读性"plugin:vue/recommended"- 最完整,包含所有规则
4 种规则预设内容依次递增,也就是说,第 2 种包含了第 1 种的所有规则,第 3 种包含了前 2 种的所有规则。
这里我用的是第 2 种(官方推荐是第 3 种),选择好预设后,我们还可以针对性的设置具体某个规则,这样就可以修改预设里某个规则,也可以增加预设里没有的规则,实现自定义。
具体就不展开介绍了,配置的方法和 ESLint 一样,规则文档目录在这。
ESLint & VS Code
终于到最后一步了,我们在 VS Code 里搜索并安装 ESLint 扩展,安装好后打开 User Settings ,将下面这段配置复制到里面:
1 | "eslint.validate": [ |
这样就都准备好了,我们打开一个 js 文件,或者 vue 文件,写一段不符合规范的代码并保存,然后就是见证奇迹的时刻。
最后
如果你想看下我的 ESLint 配置,可以到下面这个项目里查看,这个项目是我整理的一套 Vue 的开发工作流,如果感兴趣,也欢迎你来了解下。