微信小程序列表页不满一屏自动加载下一页
在移动端,不管是在 App、H5,还是小程序,滚动加载已经成了列表页的标配功能。
但最近在学习小程序的时候,发现一个问题,就是如果第一页的数据如果无法撑满一屏,这时候无法滚动页面,也就导致不能触发加载第二页的数据。
对于这个问题,最简单的办法就是把每页加载的条目加大,比如原先一页 10 条,那就改成一页 15 条,或者 20 条,保证一页的数据能撑满一屏就可以。
但做为一个技术人员,这样的解决方案难免有点不 geek ,于是,我想到了另一种解决方案。
其实标题已经剧透了,就是在加载完一页数据后,通过判断页面高度是否大于窗口高度,如果小于窗口高度,则自动触发加载下一页。实现一个递归函数,直到页面高度大于窗口高度则停止递归。
获取页面高度
翻阅小程序的 API 发现了这个方法 NodesRef.boundingClientRect ,可以获取指定节点的信息,其中就包含了节点的高度。
直接上代码:
首先给页面最外层的 view 加个 id
1 | <template> |
然后就是增加一段 js 在原有加载列表数据的方法里
1 | getList() { |
获取窗口高度
一样还是先翻阅小程序的 API ,然后发现第一个就是 wx.getSystemInfoSync() ,这里我们用的是同步版本。
话不多说,上代码:
1 | getList() { |
实现业务逻辑
到此为止,需要的数据都得到了,接下来就简单了,判断一下页面高度如果小于窗口高度,则调用下自身 getList() 方法就可以了。
1 | getList() { |
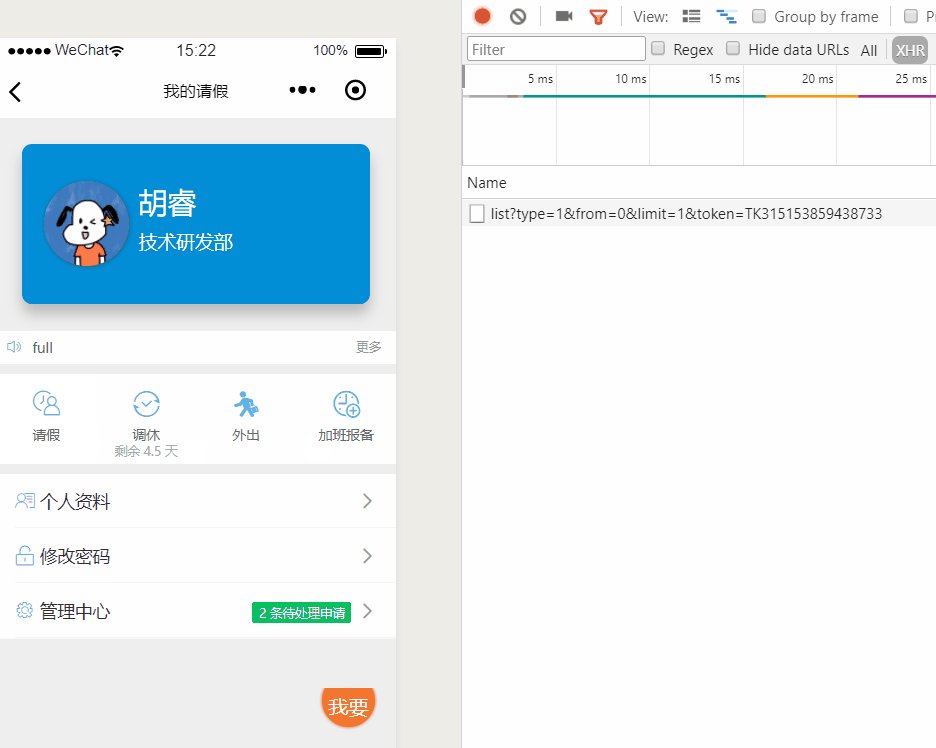
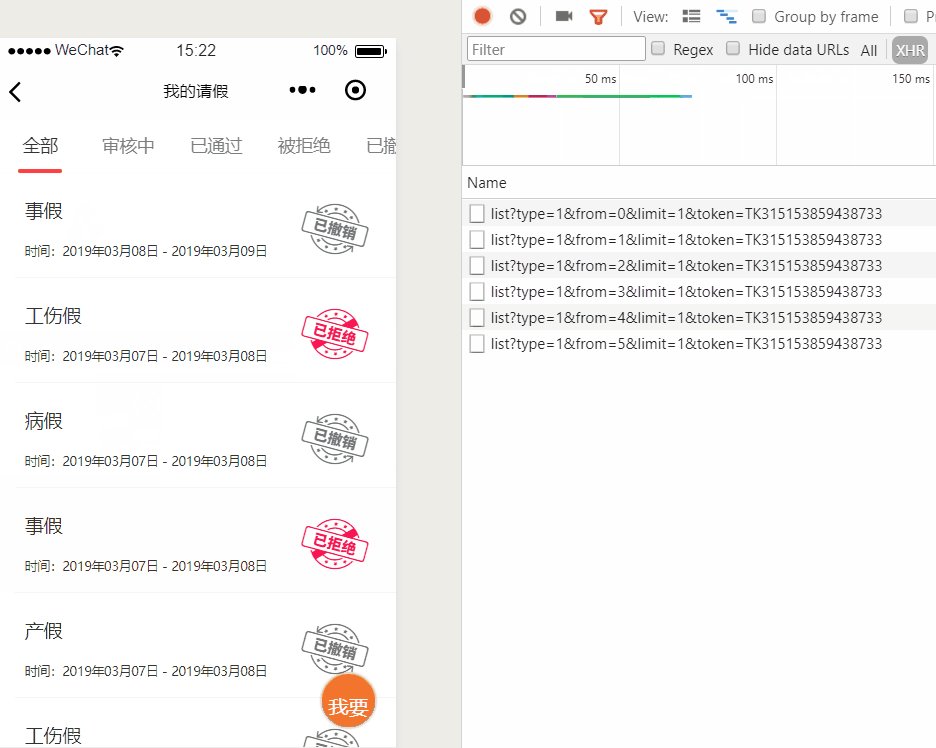
来看看实际使用中的效果吧,这里为了演示,我把列表加载改成了每次只获取一条记录,可以看到,我们写的递归函数会依次加载下一页数据,直到把一屏铺满。